個人ブロガーから有名企業まで利用している無料のCMS「WordPress」。
公式サイトによればウェブ上の43%のサイトが WordPress を使っているそうで、各サイトやブログに機能を追加するプラグインの多くが無料で使えるのも魅力の1つです。
ただ、体裁がよくできたとしても、記事のクオリティなどGoogleの評価を意識したとしても、表示速度が遅いとせっかくの記事が読まれずに埋もれてしまうことがあります。
そこで本記事では、メインで運用しているブログ「レコメンド・マニア」で表示速度の改善を試した紆余曲折と、導入して超高速表示化できた有料プラグインについてご紹介します。
“あれこれ考えずにコスパの高い有料プラグインを使うのが正解”という話になりますが、皆さんの参考になれば幸いです。
この記事のポイント
✓ ブログの表示速度が重要な理由。
✓ 改善が進まなかった大きな原因。
✓ 月額500円ちょっとで超高速表示に成功。
意識すべき、表示速度と直帰率の関係

image: Google
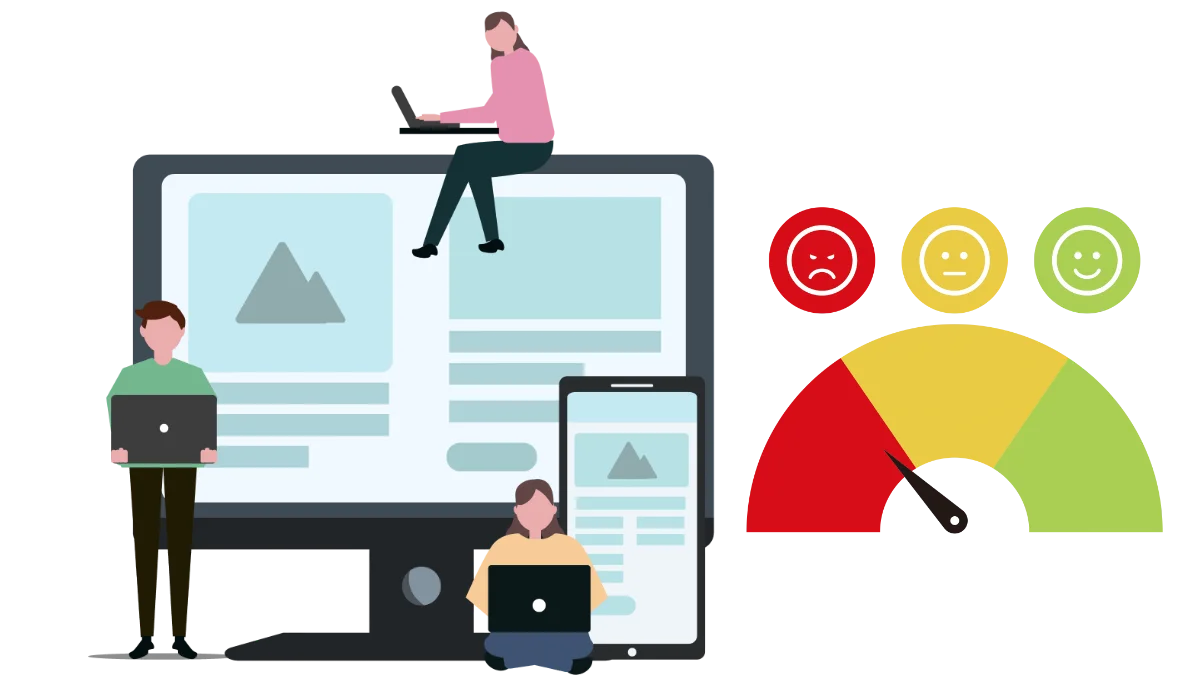
すでに多くの人が知っていることかと思いますが、2017年にGoogleが行った調査があります。
上記は英語版をSafariの翻訳機能で日本語にしたものですが、ページの表示速度が1秒から3秒になると直帰率が32%増加して、以降5秒・6秒・10秒とさらに遅くなることで直帰率の割合が増大するというものです。
2019年のジャストシステムの調査でも、スマートフォンによるECサイト・ECアプリに限定したものですが、応答速度が遅いと5秒未満で36.4%が離脱、7秒までに約半数が離脱しているそうです。
表示速度が遅くなるほど直帰率と離脱が増えるのはもはや周知の事実なので、対策を施さないことにはせっかくの記事が読まれない可能性が高まり、ひいてはGoogle AdSenseをはじめとしたアフィリエイトの収入に大きな影響を及ぼすことになります。
ただ、表示速度の改善を試みても劇的な変化を果たすことは簡単なことではありません。
表示速度の改善に取り組んだ紆余曲折

image: WordPress
筆者はこれまでいくつかの有料テーマを使い、目の前の課題を解決してくれるプラグインをインストールして改善を試みましたが、表示速度に関してはバックグラウンドのテクニカルな面が多いのでうまくいきませんでした。
ここでは過去数年に試みて失敗を繰り返し多少は改善した、表示速度の改修遍歴をザックリご紹介します。
自身のブログやサイトの表示速度・評価を分析してみる

表示速度や評価を診断する分析ツールの代表格が「PageSpeed Insights」です。
URLを入力して分析ボタンをクリックするだけで診断がはじまり、モバイルとデスクトップの診断・分析ができます。
導き出される診断結果は以下のとおりです。
ココがポイント
✓ 実際のユーザーの環境で評価する:アクセスしたユーザーのデータを収集して表示速度を判定。
✓ パフォーマンスの問題を診断する:シミュレーションテストで測定したデータを基に判定。
✓ 改善できる項目:表示速度の改善につながる提案と短縮時間の予測を提示。
✓ 診断:改善項目よりもさらに詳細な開発環境に対する診断結果や改善策が色分けで表示。
✓ 合格した監査:対象ページで合格と診断された項目を表示。

PageSpeed Insightsにはあれこれ書かれていますが、端的に言えば「パフォーマンスの問題を診断する」項目にある上記の4つの数字が高ければ高いほどグッド。
レッド:0–49、オレンジ:50–89、グリーン:90–100の高評価=グリーンを目指すことになります。
表示速度を改善するために役立つプラグイン
PageSpeed Insightsの診断結果による改善ポイントや、WordPressに標準装備された「サイトヘルス」で指摘された項目などを確認。
表示速度対策に役立つ情報を検索して、試してはPageSpeed Insightsで確認するのを繰り返してみます。
ただし、プラグインを追加する際には、過剰なプラグインの導入を避け、必要なプラグインのみを選択することが重要です。
また、ブログやサイトを開設する際の事前準備として、“サーバーの性能が高速で信頼性のあるホスティングプロバイダーを選ぶこと”、“軽量で必要最小限のデザイン要素を含むテーマや表示速度の高速化やSEOに強いテーマを検討すること”が重要です。
キャッシュ系プラグイン
キャッシュを生成してページの読み込み速度を向上させるプラグインです。
ブラウザーキャッシュ、データベースキャッシュ、ページキャッシュなどがあります。
例:WP Super Cache、W3 Total Cache
CSSやJavaScript系プラグイン
CSSやJavaScriptを最適化して、不要なコードを削除するプラグインです。
HTMLコードも最適化してページの読み込み速度を向上させます。
例:Autoptimize、
画像圧縮系プラグイン
画像のファイルサイズを縮小して、ページの読み込み速度を改善します。
例:Smush Image Compression and Optimization、Imagify
画像の遅延読み込み系プラグイン
画像や動画などのメディアコンテンツの遅延読み込みを実現するプラグインです。
ユーザーがページをスクロールするまで、コンテンツが読み込まれないため、初期表示速度が向上します。
例:Lazy Load by WP Rocket、a3 Lazy Load
データベース系プラグイン
データベースを最適化して、不要なデータやスパムコメントを削除するプラグインです。
データベースの効率を改善してページの読み込み速度を向上させます。
例:WP-Optimize、Optimize Database after Deleting Revisions
モバイルデバイス対応プラグイン
モバイルページの読み込み速度を向上させるAMPを実装するプラグインです。
モバイルフレンドリーな高速なページになります。
例:MP for WP – Accelerated Mobile Pages
CDN対応プラグイン
CDNを簡単に導入するためのプラグインです。
CDNを使用することで、コンテンツの配信速度を向上させます。
例:DN Enabler、Cloudflare
最終的には有料プラグイン「WP ROCKET」で解決しました

image: WP ROCKET
現在、本ブログや兄弟ブログでは超高速・高性能かつリーズナブルなサーバーとして評価が高いホスティングサービス「ConoHa」を、WordPressのテーマはSEOに強くアフィリエイト機能が充実している「ACTION6 EX版(AFFINGER6)」利用しています。
特に「ACTION6 EX版(AFFINGER6)」は、囲みやボタン、ランキング、会話の吹き出しなど、記事を見やすく・わかりやすく伝えるデザインやパーツを1クリックで作成できるので、カスタマイズに詳しくない筆者で簡単にイメージ通りの記事にできて大満足です。
もちろん、1度購入すれば複数サイトでも利用可能。PVモニターなど連携できる専用のプラグインも充実しているのでおすすめです。
ということで最後のブロックですが、前述のプラグインを試して、PageSpeed Insightsのパフォーマンス評価を70まで上げることができましたが、90-100のグリーンにすることができませんでした。
プラグイン同士がぶつかって不具合が出てしまうこともあり、原因のプラグインを探してほかのプラグインに入れ替えるのも一苦労でした。
そこで、少し悩んだ末にメインのブログとして運用している「レコメンド・マニア」では、コスパが高い有料プラグイン「WP ROCKET」を使うことにしました。
こちらが導入後、PageSpeed Insightsで診断した結果です。
なんと! パフォーマンスがグリーンの100になりました。
しかも、3〜5つのプラグインの機能が1つにまとまった「WP ROCKET」をインストールするだけです。

WP ROCKETの機能と特長
WP ROCKETは海外の有料プラグインで、このプラグインだけで読み込み・表示速度を高速化してくれます。
料金は年額で1サイト利用が59ドル/年、3サイト利用が119ドル/年、サイト無制限が299ドル/年。
筆者はキャンペーン期間に契約したので、59ドル / 年額 → 44.25ドル/ 年額と、約15ドル(1ドル140円換算で約2100円程度)も安い約6195円でした。
月額にすると500円ちょっとで、あれこれ悩んで解決できなかった表示速度の改善と高速化が簡単に解決できるので、コスパはかなり高いですよね。
ココが特徴
・ページキャッシュ
静的HTMLファイルを作成してページをキャッシュ。超高速で読み込み・表示します。
・キャッシュプリロード
ページに何らかの変更を加えるたびに自動的にキャッシュをプリロードします。
・ブラウザキャッシュ
サイトのCSSファイルとJSファイルを軽くしてCSS配信を最適化、JSを遅延ロードします。
・データベースの最適化
コメント、投稿、トランジェントのクリーンアップ、データベーステーブルを最適化します。
・GZIPコンプレッション
サーバー上のページ(テキスト・画像・iframeなど)を圧縮、ブラウザで解凍して高速表示します。
・eコマースの最適化
機密性の高いページをキャッシュから除外。購入プロセスに干渉しません。
・優れた互換性
人気のあるテーマやプラグインと互換性を保ち動作します。
・CDN
CDNを使用している場合は、数回クリックするだけでWP Rocketのダッシュボードに統合できます。
WP ROCKETをWordPressにインストールした後の設定やカスタマイズも簡単にできましたが、概要はこちらの記事を参照してください。
-
-
有料プラグイン「WP ROCKET」を導入。WordPressの表示速度がとんでもないことに - レコメンド・マニア
recommend-mania.com
まとめ
ここ数年いろいろと悩んだ挙げ句に進まなかった表示速度の改善。
でも、多少の出費はあったものの「WP ROCKET」を導入したことで一気に解決でき、プラグインの数をかなり減らすことができたので助かりました。
モバイルデバイスとデスクトップのパフォーマンス評価が、いずれも最高得点の100になったわけですから。
現時点では「WP ROCKET」を1サイトで契約していますが、本ブログを含めていつくか兄弟ブログがあるので次は3サイトに契約を更新する予定です。
これで、ああでもないこうでもないと悩むことがなくなったので気分がスッキリしました。