モニターの画面に映しきれない縦長のウェブページ全体をスクリーンショットしたい。
Google Chromeならいくつもの機能拡張がありますが、MacのデフォルトブラウザであるSafariでは使い勝手のよい無料の機能拡張が見つかりませんでした。
なので、ここ数年スクリーンショットを撮るときだけGoogle Chromeを使っていたわけですが、ちゃんと探せばあるものですね。
App Storeからダウンロードできる「FireShot」です。
リリース当初はGoogle ChromとFirefoxだけでしたが、何年か前からSafariにも対応していたようです。
そこで本記事では、遅ればせながら活用をはじめた「FireShot」の使い方や活用法についてご紹介します。
この記事のポイント
✓ インストール、機能拡張に追加するだけですぐに使える。
✓ ウェブページ全体、表示部分、範囲指定でスクショ/キャプチャできる。
✓ PDF、PNG、JPEGに保存できる。
✓ Gmail、クリップボード、印刷にエクスポートできる。
使いはじめるまでの設定はとても簡単

image: App Store
まず、アプリを入手して設定を済ませましょう。
- App Storeから「FileShot」をMacにインストールします。
- Macのアプリケーション→「FileShot」をクリックして画面の指示に従う。
- Safari→設定→機能拡張でFileShotにチェックを入れる。
以上で設定が完了。いますぐ使うことができます。
まずはSafariを起動して「FileShot」を試してみましょう。
FileShotでできること

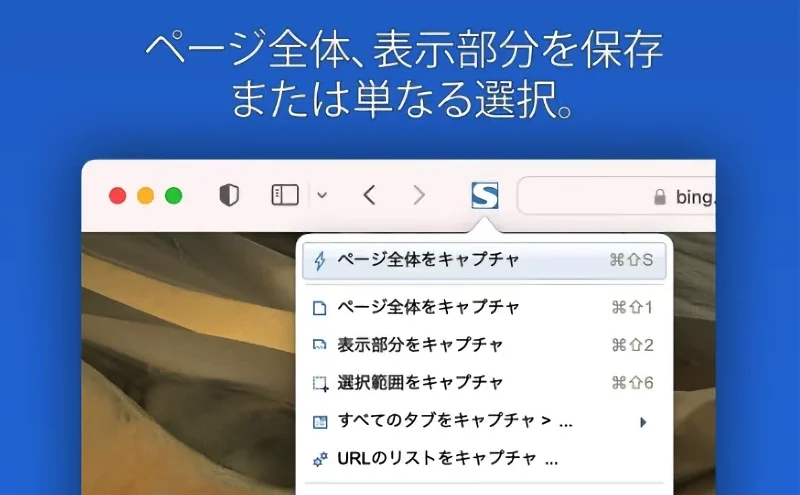
image: App Store
「FileShot」でできることは以下のとおりです。
- スクショ/キャプチャをPDF(ハイパーリンク付き)、PNG、またはJPGとして保存。
- 全ページ、Safariで目に見えている部分、範囲を指定した部分のスクショ/キャプチャを実行。
- ワンクリックですべてのタブをスクショ/キャプチャ。
- ウェブページのリストを自動的にスクショ/キャプチャ。
- Gmailメッセージにスクショ/キャプチャを添付。
- クリップボードにコピー。
- 印刷。
FileShotの使い方

image: App Store
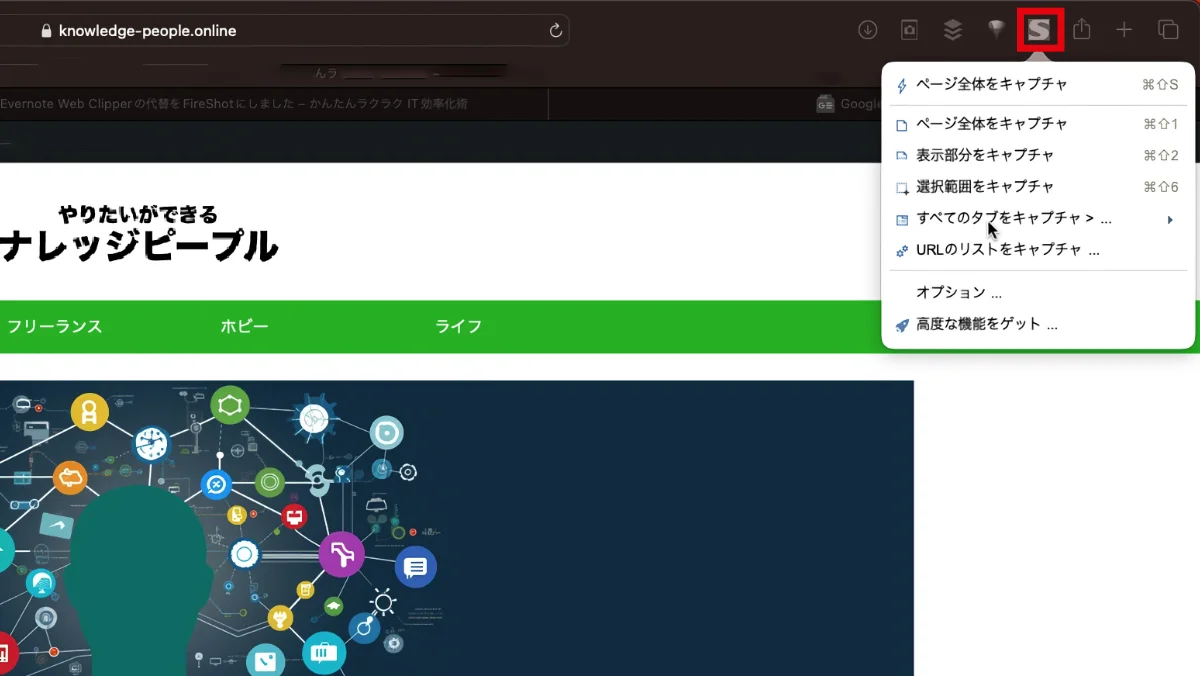
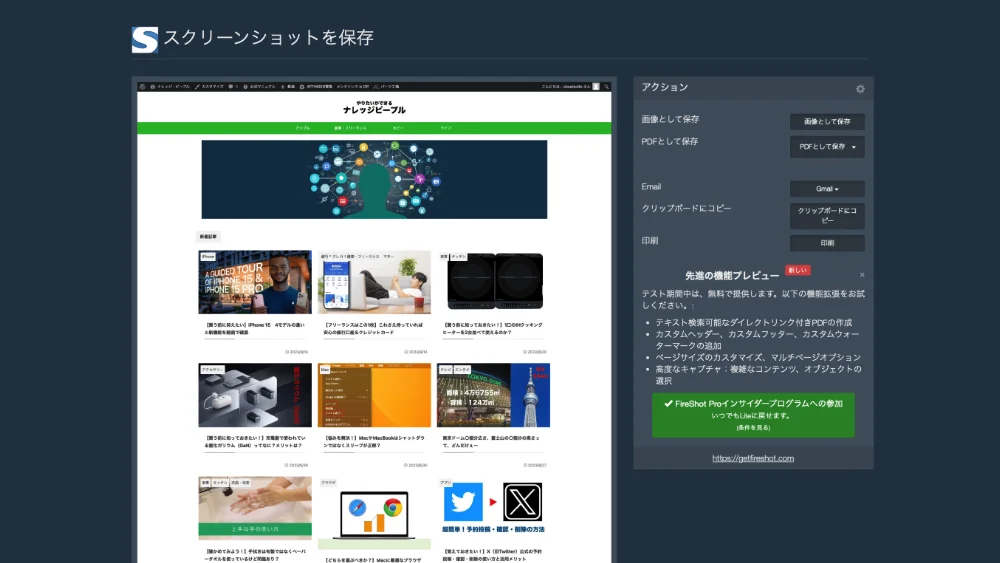
「FileShot」の使い方は至ってシンプルで、Safariのツールバーにある「FileShot」のアイコンをタップ→スクショ/キャプチャする方法をリストから選択するだけ。
選択して実行するとウェブページが読み込まれて、新規のタブで表示されます。

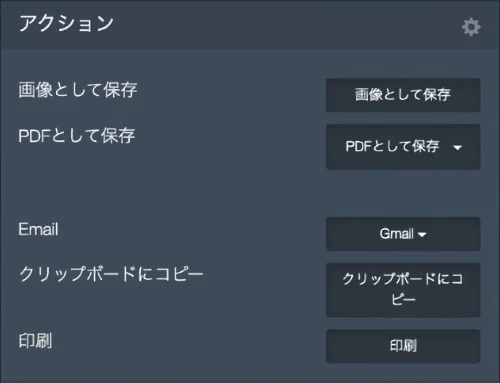
画面右にあるアクションの項目を指定してスクショ/キャプチャを実行します。

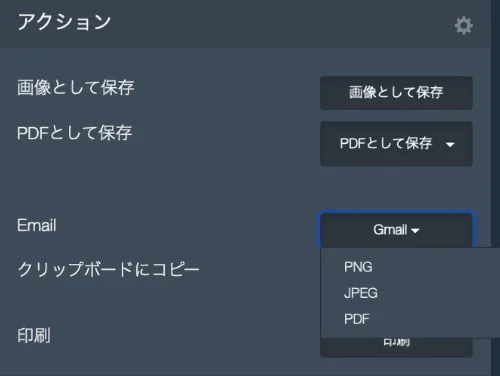
画像として保存を選択するとPNGもしくはJPGでスクショ/キャプチャされます。
デフォルトではPNGですが、JPGをデフォルトにしたい場合は、アクションの右側にある歯車アイコンを選択してJPGに変更します。

PDFとして保存を選択すると、5つの方法から選ぶことができる仕様になっていますが、無料版はチェックが入っている「テキスト選択を無効にする」だけスクショ/キャプチャできます。
ほかの4つを選択したい場合は、「FileShot Pro」の購入が必要です。

Gmailを選択→画像形式を選ぶと、Gmailが開いて新規メッセージにファイルが自動で添付された状態になります。
件名に「Screenshots from FireShot」が記載されるので、宛先や件名、メッセージを入力して送信しましょう。
クリップボードを選択すると、画像がクリップボードにコピーされるので適宜必要なファイルにペーストできます。
印刷を選択するとプリントを実行するか尋ねてくるので、プリントする場合は「プリント」を選択して、印刷設定画面から印刷を行います。
まとめ
「FileShot」は無料版でも基本的なスクショ/キャプチャができるのでかなり優秀だと思います。
筆者の場合は、ウェブ記事広告をクライアントへチェック出しやウェブ関連の企画書でデザイン例や競合サイトを示す際にPDFでスクショ/キャプチャしています。
一般的にはそこまで使用頻度が高くはないかもしれませんが、とりあえず無料なのでSafariの機能拡張にいれておいて損はないかと思います。
Pro版が必要か否かについては、個人的にはいまはいいかなと言った感じです。
執筆時点で、セールが実施中ですが1万0097→ 6728円となっていますが高すぎ。
PDFファイルの編集では、ワンダーシェアの「 PDFエレメント」を使っているので、「FileShot」でスクショ/キャプチャしたPDFFファイルをOCRでテキスト化したりWordファイルのように編集できるので。
ということで、Safariでウェブページを自在にスクショ/キャプチャできる機能拡張のご紹介でした。